苹果设备做的不错,可就是itunes这东西太恶心了,还捆绑quicktime不能选择安装。
quicktime安装后,还自动接管IE下的PNG图片显示,我说你一Quicktime操这心干嘛···
我是win7系统,网上搜了半天,解决方法都是旧的,新的版本已经没有乱码了。
对比了未装quicktime的注册表后,找到了真正的解决之道:
继续阅读修复Quicktime+IE下PNG显示问题
给ubuntu10加装IE6(wine+IEs4Linux)
这两天开始在虚拟机里折腾ubuntu,恰好看到一篇文章说到IEs4Linux,于是就想装个,免得有些时候再开个XP mode麻烦。
没想到这个东西还真不是像apt-get那么简单···过程如下:
一、支持环境安装
sudo apt-get install wine cabextract
目前是wine1.2.1,这一步费时还挺久的,所以后面可以先整
二、下载IEs4Linux并解压
wget http://www.tatanka.com.br/ies4linux/downloads/ies4linux-latest.tar.gztar zxvf ies4linux-latest.tar.gz
三、安装前的处理步骤
cd /usr/bin/sudo ln -s winepath wineprefixcreate
禁用页面meta refresh
IE
internet选项-安全-自定义级别-允许Meta Refresh:禁用
Firefox
about:config – accessibility.blockautorefresh :设为true
后退体验优化:window.history.go(-1)
后退是浏览器中比较常用到的一个功能,很多页面尤其是404页面经常会用js在页面内实现这个功能。
不过很多时候,只是简单的一句如题所示的代码:window.history.go(-1)
有个毛病就是,如果是第一次触发这个页面,此功能无效,用户会经历一次失败的体验。
与其如此,不如返回首页,所以补完的代码如下:
if(window.history.length==1) window.location.href='http://garphy.com/'; else window.history.go(-1);
基本也就一句话,完善点击流程。
[油猴]twitter_more:自动载入更多微博
load more tweets automaticly for twitter & 163wb
=======================
适用于:网易微博、twitter
滚动到页底,自动载入更多微博。
安装:http://userscripts.org/scripts/admin/87896
需搭配firefox+Greasemonkey使用此脚步
CSS随记
IE6篇:
内层元素浮动导致外层元素背景色异常,出现超链接闪烁现象
解决方案:
- 父级元素添加 zoom:1
- 父级元素添加 height:100%
margin双边距问题
解决方案:display:inline
绝对定位异常
解决方案:父级元素添加zoom:1
Chrome
最小字号12px限制:
解决方案:-webkit-text-size-adjust:none;
兼容篇
文字、图片垂直居中
- 全兼容方案:display:table-cell; vertical-align:middle;
- vertical-align:-1px
- font-family:tahoma; vertical-align:middle;
to be continued…
Windows Media Player plugin for firefox
firefox用久了,那是相当顺手了。就是有个小问题就是mp3、wma、wmv的播放器在ff下面出不来,装过一次官方插件无效后,因为少见也就作罢。
今日又见一个,查了一下,顺手解决了,那是相当之简单···
我用的是WMP12,去X:\Program Files\Windows Media Player,复制一个“np-mswmp.dll”,丢到ffplugins目录下,重启ff,all done!
Hello world!
Welcome to Garphy’s first independent domain & blog!
解决kmplayer与realplayer的冲突问题
今天因为广东有线的在线视频网站,重新又把Real请回了电脑,但是安装 Realplayer SP 以后,用 Kmplayer 播放 RMVB 格式的视频很卡,而且部分播放不了,鉴定为解码冲突,于是baidu到解决方法:
通过设置Kamplayer 参数解决冲突:
在KM 选项—参数设置—滤镜控制里—directshow项中将MMST:// 后的.RM.RMVB .RAM 都去掉
于是问题解决。
附上一个最新real的激活补丁下载地址:(含real sp 完整安装文件)
http://www.uushare.com/user/shinyoyo/file/1925305
ps:去除右下角广告的方法:
Real - 视图 -专辑信息 - 隐藏
真是龌龊的隐藏选项···
另外,界面上面一排的链接可以通过修改 Real\RealPlayer\DataCache 下面对应的ini文件来实现快速访问,但是目前还没找到修改首页的方法···囧
再读用户体验的要素
上一次囫囵吞枣般看了一遍,只大概知道有5个层,一年后重读,感觉跟小菜鸟的时候就不一样了。百来页的书比起内外而言少多了,很快就看完了。
看到前言关于的用户体验的描述及事例,感觉所谓用户体验,就是使用户在使用某一产品(功能)时,能在各种情况下,快捷、准确地达到预期目标。为什么用户想要用某一个产品,关键在于提高效率,并能够减少犯错的几率。
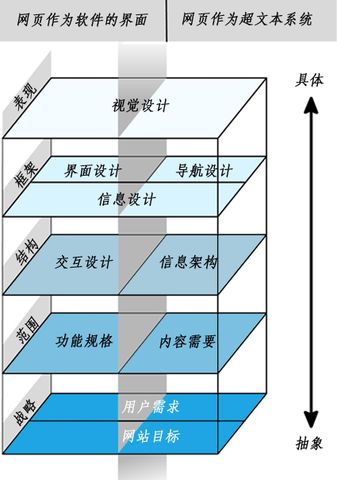
而对于产品设计人员而言,如何把一个产品做成符合用户体验的产品,就是这本书所教给我们的5个层次的划分,从抽象到具体依次为战略层、范围层、结构层、框架层、表现层,见附图:
1、战略层
这是个目标级别的层次,决定了产品的目的及用户群,一个成果的产品,既要符合用户期望,也要符合公司目标,一个关键词是clear-目标清晰,并且将之贯彻与整个产品开发流程中。
2、范围层
功能级别,根据产品战略,圈定产品该有和不该有的功能,并给定具体规格,这里强调了文档的重要性,最近我们组同样在强调文档的重要性,一是避免遗忘,二是避免重复,三是协作需要。在这个层级确定内容需求,并确定产品功能规格。
3、结构层
页间级别,主攻信息架构及交互,延伸出错误处理及命名规范等。此时需要注意页面流程,并制定出页面结构图。
4、框架层
页面级别,基本是原型阶段,包括界面设计、导航设计、信息设计,设计的目的是减少用户学习成本,并恰当应用各种互联网元素。
5、表现层
块级,页面的最细化阶段,也就是视觉设计,保障用户的流畅使用,用户界面清晰,该分明的分明,引导用户进行操作,并保持页面一致性。
总结,五层划分是以流程化的步骤来保障产品的规范化设计,避免遗漏与歧途,避免个人倾向,并利用流程减少各个环节所可能遇到的无谓干扰。